28+ isometric shapes illustrator
So plz subscribe my channel for latest videos. See more ideas about isometric isometric illustration typography design.

Clayio Set Of 3d Icons For Your Iphone 4 Netflix By Maciej Nowak Dribbble Design Netflix Motiondesign Motion 3d Icons App Icon Design Dog Logo Design
I wish this useful technique help you.

. Creating Isometric Objects in Adobe Illustrator. The one thing I always wished adobe illustrator had is a way of drawing in isometric like ISODRAW. I set my spacing to 28 px Duplicate the line by holding OptionAlt as you press the right arrow key on your keyboard.
There is another method that is much more useful for creating curvy or complex isometric objects in Adobe Illustrator. Im working in an isometric grid and am using. What you want to draw is called isometric.
In this Adobe Illustrator tutorial well build a simple text effect and use the Pen Tool to create inner and outer edges for our letters and then use a series of colors gradients and blend modes to make flat text appear to transform into fully 3-dimensional isometric typography that looks awesome in almost any color. Using our simple cloud based tool you can generate over. An isometric perspective is when a 30-degree angle is applied to the sides of an object.
Hello every onein this Illustrator tutorial video I will show you how to draw isometric shapes with Adobe Illustrator. 1 Open up a new document and select the rectangle tool in the toolbar. Keep selecting the different color shades using the Pen tool P to create the shapes and swapping the Stroke and Fill until you have all the basic portions of your isometric illustration.
And press the. Humanzign contains a total of 28 unique character sets with 100s of elements and combinations. It is a good idea to start new shapes by adding the first anchor point on a place in the Grid that is not on the same spot as an existing shape.
Illustrator being a versatile tool has an outstanding feature that will draw isometric shapes by converting 2D shapes into isometric ones. I tried to make visitors feel that there are plenty of things to explore by adding many little details that show more about this area. There is another method that is much more useful for creating curvy or complex isometric objects in Adobe Illustrator.
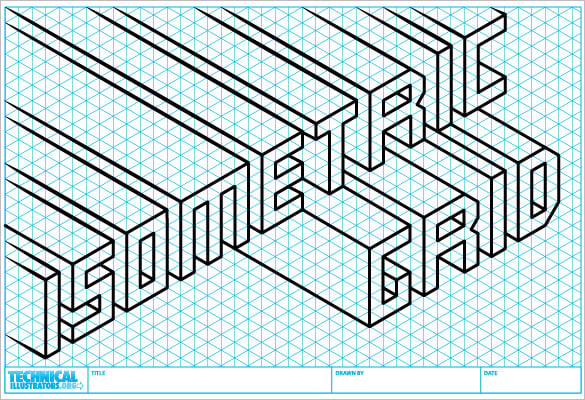
This Adobe Illustrator tutorial will guide you to create isometric grid quickly and easily. 28 28 28 28. Made in Adobe Illustrator.
These 2 apps present simple ways for you to create advanced on-trend isometric designs and character illustrations. Sep 28 2012 - Build isometric patterns shapes or designs in Adobe Illustrator. Jan 13 2015 - different ways to draw 3d.
If you need more than what Illustrator provides by default try the CADtools plugin for Illustrator which provides tools for isometric drawing and dimensioning. This helps you create isometric shapes by following the grid. For twigital the designer used Illustrator a grid and the 3D Rotate toolNotice it has presets for isometric rotations.
How do I create an isometric illustration in Illustrator. The basic idea behind the SSR method is by using tools in adobe illustrator you can place an object onto an isometric plane without using a grid. Learn all kinds of shape building tips and tricks in this Adobe Illustrator tutorial.
Summary of the tutorial steps. Adobe Illustrator is the perfect tool to create such an effect. Im going to call this method scale shear rotate or SSR.
The 3D Extrude Bevel tool easily generates an accurate isometric layout then the artwork can then be broken down into individual vector shapes for easy customisation with colourful. Read it in depth. You could take a square or shape and project it onto a plane put a hole through it and it.
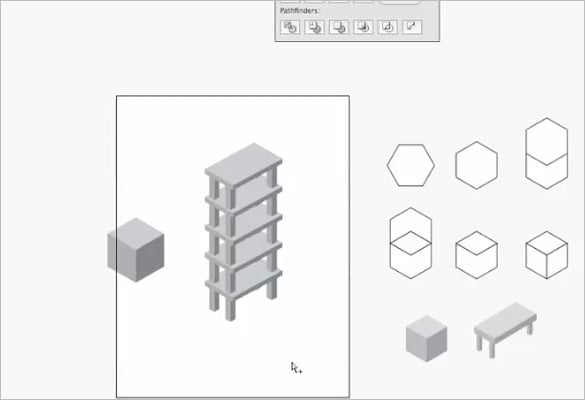
2 Whilst the square is selected Go Effect 3D Extrude Bevel 3 On the 3D Extrude Bevel options window set the Position drop-down option to Isometric Top. Hey guys In This Video How to create isometric shapes in Adobe Illustrator Hope you enjoy this tutorial If you like the video so plz share with your friends. So you need to get aquainted with the basic shapes tools to draw the base for the construction and then the method of how to turn it into an isometric drawing.
That program was great for that 1 purpose. Im trying to place the left shape into the blue box on the right. Once you know how to draw basic isometric shapes you can play with them to create numerous objects.
Draw the first vertical line of your isometric grid with the Line Segment tool down the left edge of your artboard. Tech design with isometric illustrations. It also has completed 025-inch isometric grid in cyan 025-inch isometric grid in black 0125-inch isometric grid cyan and 0125-inch isometric grid black in PDF format which you can download immediately for use or take prints.
Well create a cool isometric cube pattern that is highly customizable by using shape tools transforming pathfinders grouping masking gradients snapping and much more. This isometric type effect is commonly combined with bright colours to produce a fun design style. In Preferences General set Keyboard Increment to your desired line spacing.
The basic idea behind the SSR method is that by using tools in Adobe Illustrator you can place an object onto an isometric plane without using a grid. Im going to call this method scale shear rotate or SSR. IsoSuite is a bundle deal of our 2 new platform Humanzign and Isozign.
Ive got a few more resources to share. Create a fun double-sided menu using custom shapes and text. You can create isometric graphics in Illustrator by using an isometric grid as seen in the image below.
Learn about creating isometric shapes and patterns in this Adobe Illustrator tutorial. This is best illustrated using an isometric cube as seen in the image below. Create an Isometric Text Effect in Adobe Illustrator.
If you dont understand anything in video then plz comment your query below the video. Hi Please see this image. This project introduces isometric drawings as a great way to start a 3D drawing in Adobe Illustrator.

20 Geometric Texures And Patterns Sets Free To Download Triangle Design Graphic Design Class Triangle Pattern

28 Wonderful Free Polygon Background Packs Polygon Design Polygon Graphic Design Inspiration

Language Learning Center Isometric Concept With Corporate Training Online Courses Various Intensity Levels Personal Vector Illustration Illustration Isometric

30 Free Polygonal Low Poly Background Textures Polygon Art Geometric Background Textured Background

19 Illustrator Tutorials For Creating Isometric Illustrations Free Premium Templates

Polygons Galore 2 Geometric Background Geometric Poster Triangle Tile Pattern

Download Free Vectors Photos Icons Psds And More Graphic Design Freebies Design Freebie Tool Design

L P Polygon Design Geometric Background Polygon Pattern

14 8 K Likerklikk 50 Kommentarer Ryan Carl Ryancarlstudio Pa Instagram Grid Pairings Blueprints Series 02 Exploration Study With Grid Grid Instagram

19 Illustrator Tutorials For Creating Isometric Illustrations Free Premium Templates

19 Illustrator Tutorials For Creating Isometric Illustrations Free Premium Templates

Colorful Abstract Style Background Shapes Design Vector Free Presentation Backgrounds

Abstract Blue Triangle Background Vector Image Geometric Background Geometric Vector Vector Free

19 Illustrator Tutorials For Creating Isometric Illustrations Free Premium Templates

Isometric Flowchart With Cryptocurrency Dynamics Chip Exchange Rates And Wallet Integrated Circuit On Green Background Cryptocurrency Flow Chart Isometric